워드프레스에서 사용하는 테마인 Onepress에서 기본 글자의 크기와 목록, H태그의 글자 크기를 조절하는 방법을 알아보자. 일단 한번만 수정하면 글을 작성하면서 일일히 서체의 크기를 조절할 필요가 없다. 또한 글자의 색을 좀더 진하게 변경하는 방법을 알아보자.
OnePress 폰트 크기와 색 변경 방법(점더 크게)
OnePress 테마에서 폰트 크기를 변경하는 방법은 사용자 정의 – 추가 css를 통해 할 수 있다. 아래 그림과 설명을 따르면 쉽게 할 수 있으니 잘 따라오기 바란다.
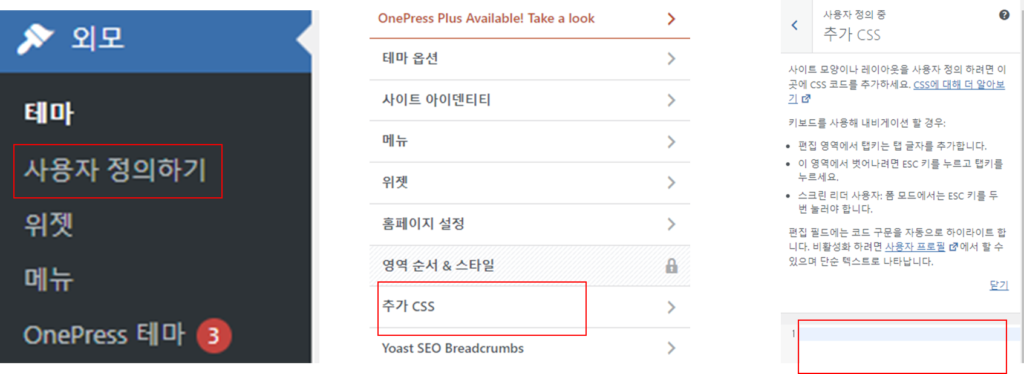
워드프레스 관리페이지에서 외모 – 사용자 정의하기 – 추가 CSS를 순서대로 클릭한다.

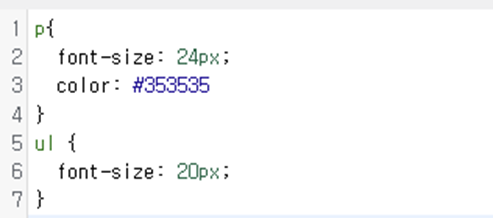
추가 CSS 화면의 맨 아래 빈 공간에 태그를 작성하면 된다. 일단 기본 크기를 24포인트로 하고 색은 검정색보다 약간 흐린색으로 바뀌겠
다.

P는 긱본 글자이고 UL은 목록 글자이다. 기본 글자 크기는 24픽셀, 목록 크기는 약간 작은 20 픽셀로 변경했다.
OnePress 테마 H2,H3,H4,H5,H5,H6 소제목 크기 변경
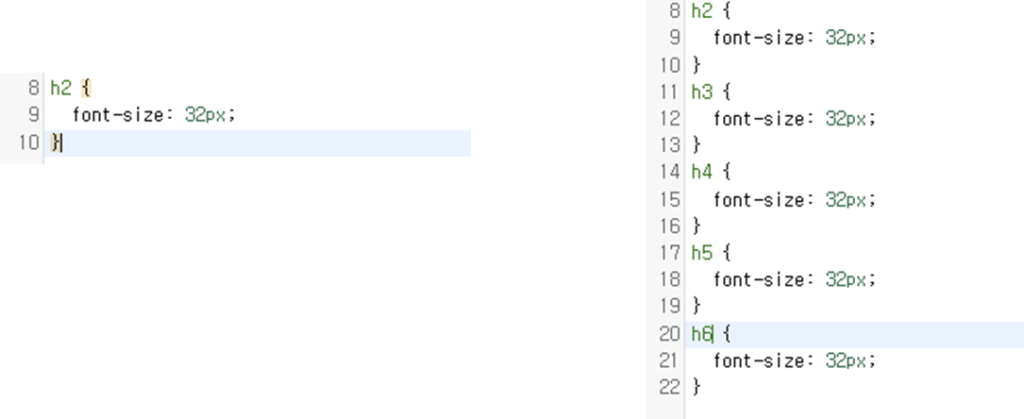
같은 추가 CSS 화면에 아래의 내용을 그림처럼 입력한다. 숫자는 변경해도 된다. 우선 h2를 작성한 후 복사하여 숫자만 바꾸면 된다.

H 태그의 글자 크기를 같게하는 것은 SEO를 위한 것이다. 소제목을 H2,H3 등으로 사용하면 기본 설정의 글자 크기는 점점 작아 진다.
p{
font-size: 24px;
color: #353535
}
ul {
font-size: 20px;
}
h2 {
font-size: 32px;
}
h3 {
font-size: 32px;
}
h4 {
font-size: 32px;
}
h5 {
font-size: 32px;
}
h6 {
font-size: 32px;
}
직접 작성하기 위해서는 콜론 : , 세미콜론; 과 중괄호{ }를 정확히 구분해야 한다. 작성이 끝났으면 마지막으로 상단에 있는 공를 누르면 끝이다.

편집화면에서 변경하지 않는 이유
공개를 해서 추가 CSS를 적용해도 글을 작성하는 편집화면에서는 변경전 화면이 그대로 보인다. 그러나 걱정할 것이 없다. 글을 공개하면 편집한 대로 본문 글자의 크기와 색, 소제목의 글자 크기가 변경된 것을 확인할 수있다.
Onepress 테마 글자 크기 변경으로 오는 문제점

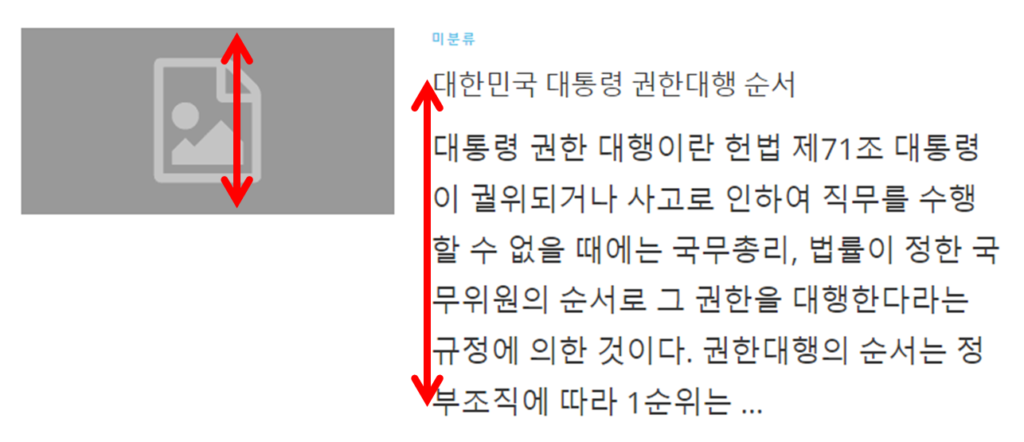
위 그림처럼 글자 크기를 키우면 목록화면에서 썸네일과 요약글의 높이 틀려진다. 이 부분은 아래 방법으로 해결할 수 있다.

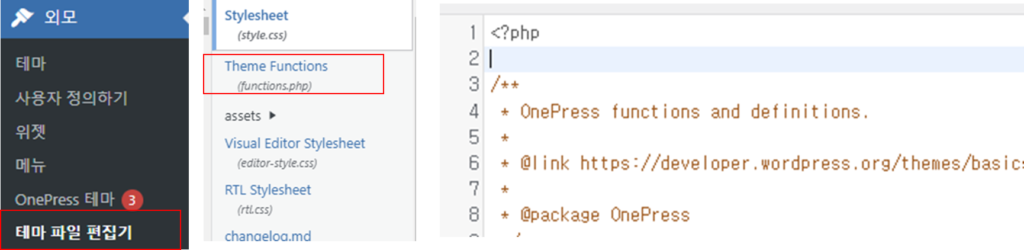
먼저, 외모의 테마파일 편집기(호스팅에 따라 테마 파일 편집기가 활성화 되지 않아 보이지 않을 수 있다.)를 클릭한 후 우측에서 테마펑션을 클릭한 후 PHP편집기의 맨 아래에 코드를 추가해 주어야 한다. 직접 타이핑하기가 어려우니 아래 인용문을 복사해 사용하자.
편집을 하기 위해 파일의 맨 아래와 가능 방법은 아무곳이나 클릭한 후 CTRL +END (멕북인경우 Cmd + 아래화살표) 타이핑해 화면의 맨 아래에 입력을 하면 된다.

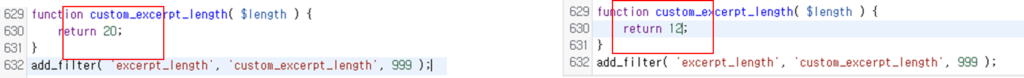
return의 숫자 기본으로 20인데 이것을 작게 하면 목록의 높이가 낮아진다. 12~14정도로 바꾸면 된다.
function custom_excerpt_length( $length ) {
return 12;
}
add_filter( ‘excerpt_length’, ‘custom_excerpt_length’, 999 );
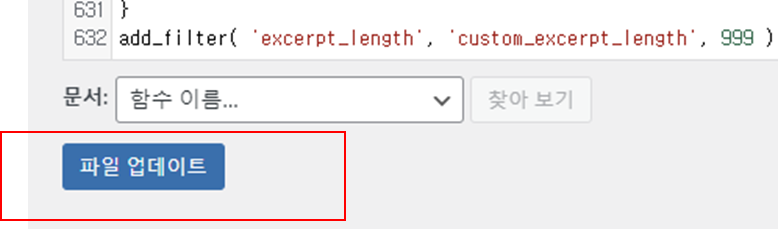
마지막으로 파일 업데이트를 한다.

더 알아보기
테마 파일 편집기가 보이지 않을 경우에는 직접 호스팅 서버에 FTP로 접속해서 ‘wp=config.php’파일을 열어
define(‘DISALLOW_FILE_EDIT’, false);
맨 뒤쪽의 True를 false로 바꾸어 주면 된다.